微信小程序实现左滑删除效果代码展示
时间 :
2017-09-12,10:29:19
编辑 ::ADMIN
今天我们说下微信小程序左滑删除效果的实现,现在市场上很多app都在使用这个效果,一个listview页面,向左滑动一条item时,右侧会出现一个删除或者其他的选项,用户体验非常好,操作起来十分方便,今天我们使用微信小程序来实现这个效果.......
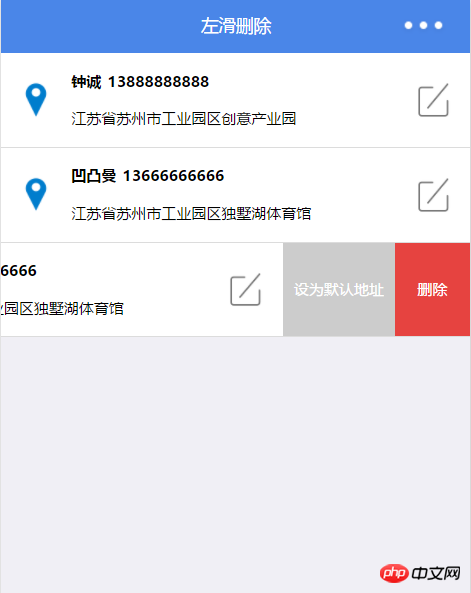
先看效果

要实现的效果:
1,当向左滑动时,item跟随手指像左移动,同时右侧出现两个可点击的按钮
2,当滑动距离大于按钮宽度一半松开手指时,item自动滑动到左侧显示出按钮,小于一半时item自动回到原来的位置,隐藏按钮。
思路:
1,首先页面每个item分为上下两层,上面一层放置正常内容,下面一层放置左滑显示出的按钮,这个可以使用z-index来实现分层。
2,item上层使用绝对定位,我们操纵 left 属性的值来实现像左移动。
3,我们通过微信小程序api提供的touch对象和3个有关手指触摸的函数(touchstart,touchmove,touchend)来实现item随手指移动。


由于比较简单,所以直接上代码了,详细的讲解都在代码的注释中,首先看下页面的布局
<!--这是一个item的代码> <view class="address-item" wx:for="pw_addressList" > <!--这里绑定了刚才说的3个函数分别为 touchS,touchM touchE--> <!--这里注意这个 style="pw_item.txtStyle" ,这是我们一会再js中 将要设置的样式 --> <view> <!--中间无关的代码已被我删除--> </view> <!--这里是左滑按钮部分----start--> <view> <view>设为默认地址</view> <view>删除</view> </view> <!--这里是左滑按钮部分----end-->
400电话优惠
热门新闻
- 掌握核心技巧,轻松构建专业网站
- “搜狗收录快速通道”
- 如何有效避免淘宝重复铺货?有何···
- 案例加解析!带你总结Git常用···
- SEO计费模式,助力企业快速提···
- 为什么我的div设置了abso···
- 轻量级小程序开发利器
- 站群管理,企业资源优化利器
- 服务器配置选择指南:性能优化、···
- 珠宝行业SEO优化:助力品牌在···
- 文章怎么差AI写的?让我们从这···
- thinkphp5找不到类怎么···
- 如何通过网站优化提升排名,让你···
- 新疆微信建站开发流程、小程序定···
- PO18网站注册为什么没反应?···
- 服务器网站时快时慢?真相究竟何···
- 网站排名需要精准的关键词吗?S···
- 一网打尽,全平台推广神器
- SEO关键词优化,最多5词组合···
- 网站类别分类标准-让您的网站定···
- 网站SEO在线诊断分析提升排名···
- 谷歌浏览器与火狐浏览器目录树渲···
- laravel查询指定字段
- Conclusion of M···
- 探寻互联网转型之道:全网营销办···
- 日引流精准粉丝100+的线下引···
- 酒店网络营销解决方案之二:De···
- 如何将京东账号实名认证注销成新···
- 北京SEO顾问:提升网站排名的···
- 如何在Linux上设置系统安全···
- 创新客户获取,高效转化双提升
- 如何选择合适的SEO培训机构,···
- 主流SEO是什么?全面解析20···
- vscode怎么换行
- windows电脑桌面图标没有···
- 替代duf命令的Linux系统···
- Pit采集软件:高效数据采集与···
- “SEO速效引流,排名飞跃提升···
- 新手站长困惑:Windows还···
- Sass建站的SEO优化效果如···
- 新网建站模板一键生成|快速搭建···
- 如何用AI写论文的文献综述:智···
- 网站快速排名,价格透明,效果显···
- 从SEO到用户体验,优化排名新···
- nginx和zookeeper···
- 探讨如何在Laravel中打印···
- JavaScript 中的 P···
- 网站SEO怎么操作?这些技巧,···
- SEO优化的方法和技巧,让你的···
- “快讯发布站”

 400电话办理
400电话办理