VSCode新手入门之浅析代码片段,看看创建方法
时间 :
2022-01-24,19:15:25
编辑 ::ADMIN
本篇文章带大家了解一下vscode/" target="_blank">vscode中的代码片段,介绍一下代码块种类,以及自定义代码片段的方法,希望对大家有所帮助!

一、前言
较为全的指南:
《VS Code 代码片段完全入门指南》https://chinese.freecodecamp.org/news/definitive-guide-to-snippets-visual-studio-code/
一键生成代码块工具:https://snippet-generator.app/
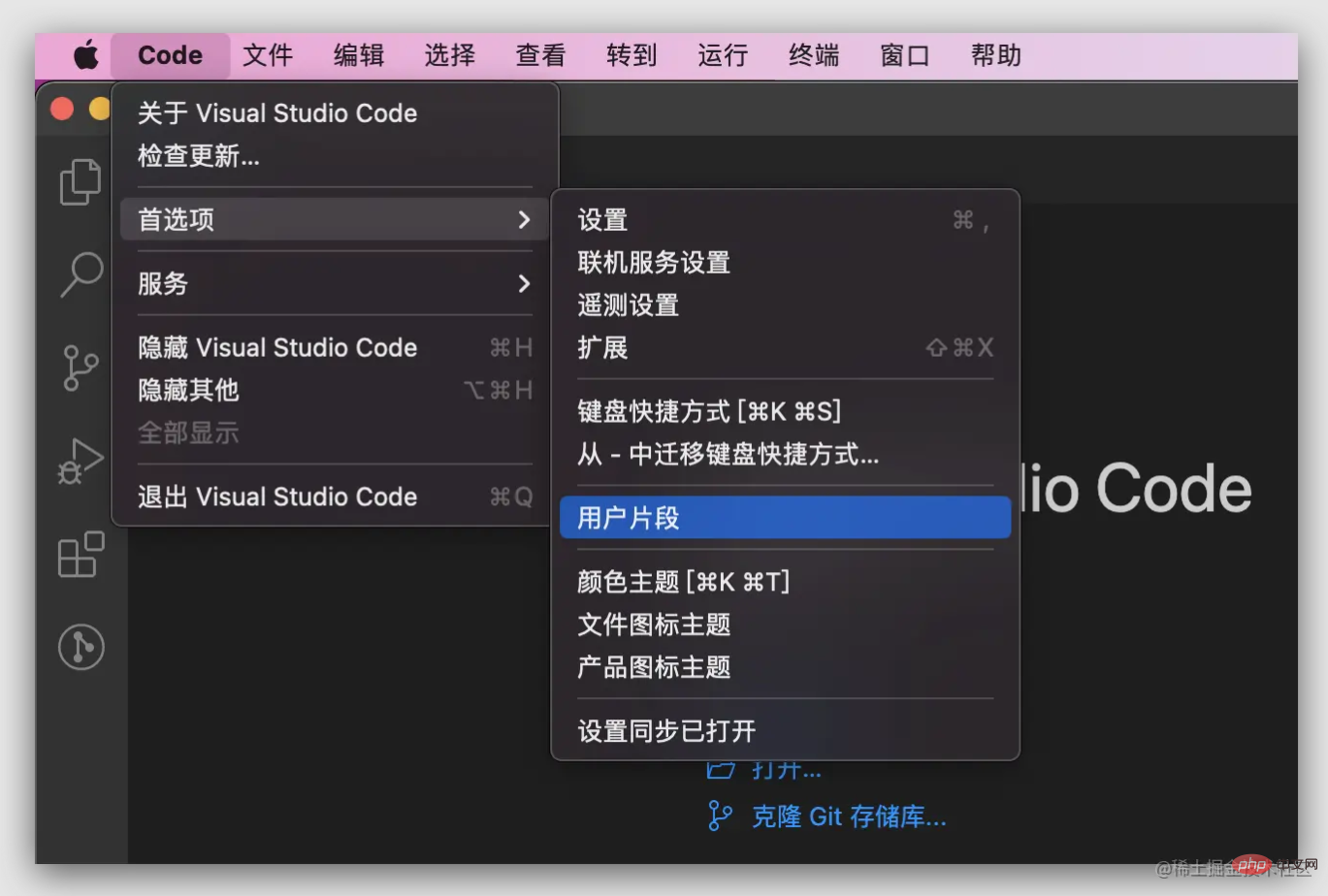
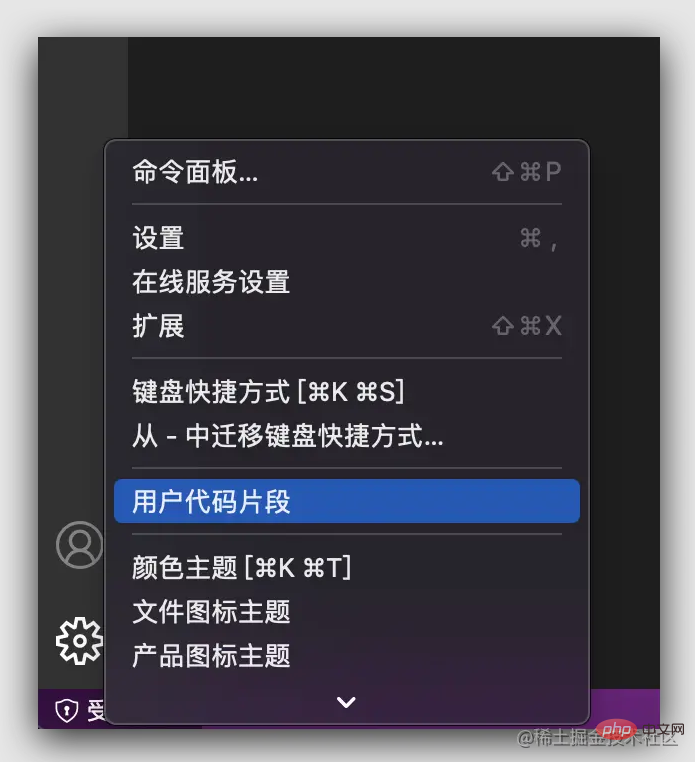
Windows系统: 文件 > 首选项 > 用户代码片段 Mac系统: Code > 首选项 > 用户片段
二、创建
代码块种类
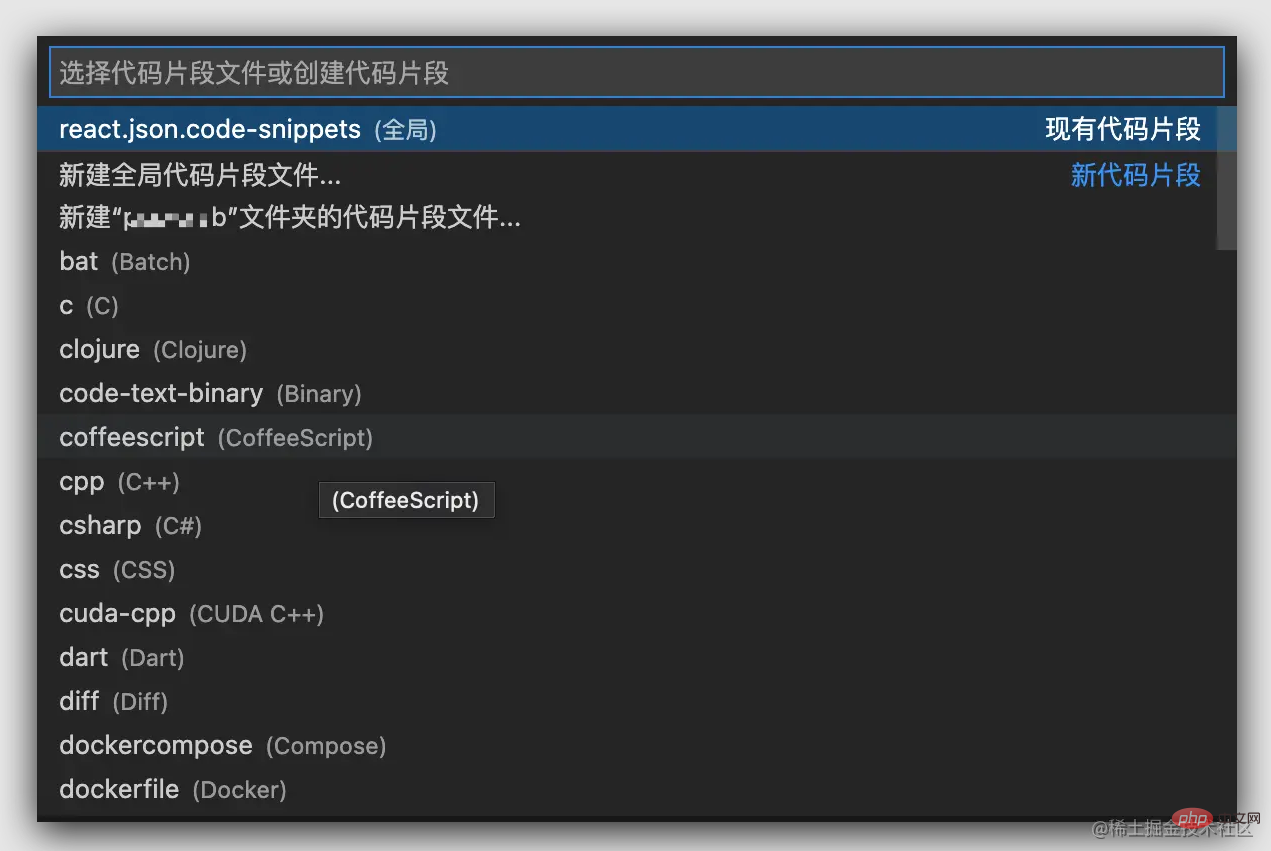
全局代码片段(每种语言环境下都能触发代码块):新建全局代码片段会在 snippets 目录下生成 .code-snippets 为后缀的配置文件;【推荐学习:《vscode入门教程》】
针对特定语言类型(只能在对应语言环境下才能触发):而新建对应语言的代码片段会生成 对应语言 + .json 的配置文件;
为某一工作区(项目)创建的代码块;



新建
输入 react 自动创建一个 react.code-snippets 文件,全局创建则在本机文档目录,项目创建则在项目目录内;

{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}
400电话优惠
热门新闻
- 移动快速排名系统:颠覆传统SE···
- 天津SEO优化策略全面解析
- 《Second Love》心动···
- cmd的关机命令是什么
- 株洲专业SEO优化报价,助力企···
- WordPress用邮箱创建账···
- 阳东SEO优化专家
- 织梦DEDECMS如何调用文章···
- vscode 如何使用svn
- Vue.js 如何将字符串类型···
- 怎么让Bing收录网站?快速提···
- 佛山移动建站模板:手机网站制作···
- vscode terminal···
- SEO站内优化包括哪些?提升网···
- 输入框如何限制输入数字?
- SEO优化大概多少钱?SEO服···
- phpstudy如何设置php···
- 珠海机电SEO优化热线:提升企···
- 快手能快速掌握平面设计吗?
- 杭州SEO霸屏,快速提升排名
- 平台推广费用:一窥究竟!
- 提升网站排名,突破流量瓶颈-全···
- 为什么在循环中将元素设置为 `···
- AI文章创意:开启内容创作的新···
- 石家庄SEO优化技巧,提升网站···
- 江山SEO新攻略:关键词优化,···
- 2021高级经济师报考:本科及···
- 在那个网站校准文章是否原创,轻···
- 专业网站快速提升,排名无忧!
- 不用登录的ChatGPT,轻松···
- 理解 React 中的组合模式
- 建站之星404页面生成指南:设···
- 为什么阿里做的软件那么难用?背···
- 块级元素背景色不完整?如何解决···
- 百度连接没掉排名掉完了,SEO···
- DNS解析中的A记录、CNAM···
- AI写作网:重新定义文字创作的···
- 在js中如何计算平均分
- ChatGPT突然进不去了?背···
- 电商运营新纪元
- 新站排名优化:策略先行,步骤清···
- 搭建网站真的需要自备服务器吗?
- laravel框架怎么配置网站···
- 淘宝能购药吗?
- 建站就上建站网:如何选择适合自···
- 如何有效运营成都视频号?
- 百度智能云建站:零代码拖拽设计···
- 提升网站流量与排名,选择著名的···
- 主流网站SEO优化:提升网站流···
- AI赋能,公众号未来领航者

 400电话办理
400电话办理