小程序内联h5页面,小程序webview内网页等等方法实现微信支付
小程序开发教程栏目介绍多种方法实现微信支付功能

小程序支持webview以后,我们开发的好多h5页面,就可以直接在小程序里使用了,比如我们开发的微信商城,文章详情页,商品详情页,就可以开发一套,多处使用了。我们今天来讲一讲。在小程序的webview里实现微信支付功能。因为微信不允许在小程序的webview里直接调起微信支付。所以我们这节课就要涉及到小程序和webview的交互了。
老规矩先看效果。
因为这里涉及的东西比较多,录gif太多,没法上传,我就录制了一段视频出来。
https://v.qq.com/x/page/t0913iprnay.html
原理
先说下实现原理吧,实现原理就是我们在webview的h5页面里实现下单功能,然后点击支付按钮,我们点击支付按钮的时候会跳转到小程序页面,把订单号,订单总金额,传递到小程序里,然后小程序里使用订单号和订单金额去调起微信支付,实现付款,付款成功或者失败时都会有回调。我们再把对应的回调传递给webview,刷新webview里的订单和支付状态。
一,定义webview显示h5页面
关于webview的使用,我就不做讲解了,官方文档里写的很清楚,用起来也很简单。https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html

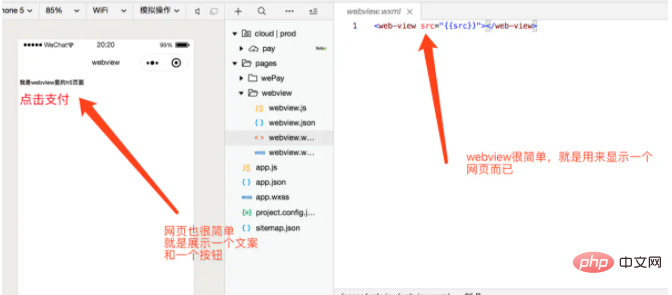
webview很简单,就是用一个webview组件,显示我们的网页。
二,定义h5页面
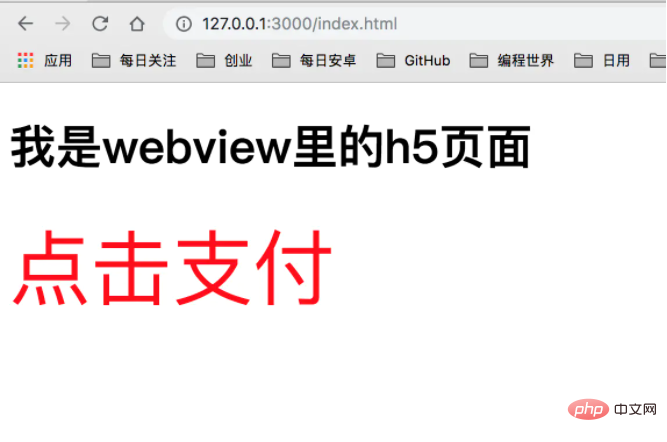
我这里启动一个本地服务器,用来展示一个简单的h5页面。

上图是我在浏览器里显示的效果。
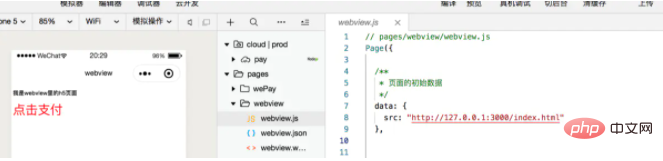
接下来我们在小程序的webview里显示这个页面,也很简单,只需要把我们的src定义为我们的本地网页链接就可以了。

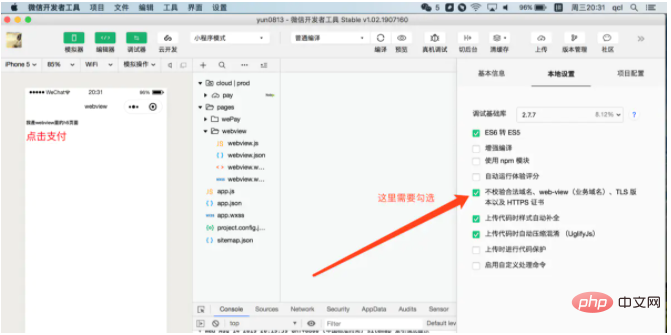
这里有一点需要注意
因为我们是本地链接,我们需要到开发者工具里把这一项给勾选。

三,来看下h5页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小程序内嵌webview</title>
<style>
.btn {
font-size: 70px;
color: red;
}
</style>
</head>
<body>
<h1>我是webview里的h5页面</h1>
<a id="desc" class="btn" onclick="jumpPay()">点击支付</a>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script>
console.log(location.href);
let payOk = getQueryVariable("payOk");
console.log("payOk", payOk)
if(payOk){//支付成功
document.getElementById('desc').innerText="支持成功"
document.getElementById('desc').style.color="green"
}else{
document.getElementById('desc').innerText="点击支付"
}
//获取url里携带的参数
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
function jumpPay() {
let orderId = Date.now();//这里用当前时间戳做订单号(后面使用你自己真实的订单号)
let money = 1;//订单总金额(单位分)
let payData = {orderId: orderId, money: money};
let payDataStr = JSON.stringify(payData);//因为要吧参数传递给小程序,所以这里需要转为字符串
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
// console.log("点击了去支付", url)
console.log("点击了去支付")
}
</script>
</body>
</html>
- 智能阅读新时代,何时不开启?
- Windows和Linux上如···
- 冬季仙境梦想:12 月 CSS···
- 缩写文字的软件:助你高效沟通,···
- js 如何获取js传参
- 如何通过百度关键词挖掘提升网站···
- 个人如何轻松搭建属于自己的网站···
- SEO策略升级,搜索引擎排名飞···
- AI爆款写作:让内容创作轻松变···
- 旺道SEO,助力网站快速排名
- SEO巅峰之路,炼成之道
- 如何在华夏名网APP免费建站中···
- 网站服务器到期时间如何快速查询···
- 互鼎科技:SEO定制优,费用透···
- 广州专业网站设计公司:匠心打造···
- 优化网站结构,提升SEO效果:···
- “高效精炼,卓越品质”
- 网络SEO推广:如何通过精准优···
- 【总结】搭建laravel开发···
- AI写作神器,一触即发,效率翻···
- 论文AI助手:解放你的写作思维···
- 中文AI写作检测:如何利用先进···
- 在ThinkPHP6中使用We···
- 五站合一建站对SEO优化的影响···
- VPS服务器的性能与带宽对网站···
- 如何让速卖通产品成为爆款呢?
- 江苏建站如何兼顾SEO与用户体···
- Linux管道命令简介及基础用···
- ChatAl官网入口:轻松体验···
- 如何通过SEO提高排名,轻松打···
- 资深SEO书籍推荐:提升网站排···
- 提升企业曝光率,选择北京SEO···
- 四川网站开发:打造地方特色在线···
- 高效SEO,网站巅峰之道
- AI自助文章生成器:轻松解决内···
- 打造社交媒体霸主,六步成就品牌···
- LINUX常用命令和技巧有哪些
- Wix建站:无需代码,轻松创建···
- 如何封装js代码
- 百度快速排名技术,让网站流量极···
- thinkphp远程执行命令漏···
- 京东e卡电子卡怎么使用呢?
- 微信朋友圈广告有哪些推广目标?
- 百度云免费建站空间操作指南:零···
- 营销之道,管理之魂
- 黑客造成的主要安全隐患包括什么
- 高效SEO策划,常见问题解析
- 建站之星智能建站系统:SEO优···
- vue3.0和2.0的优缺点
- 最美小说馆,阅尽千卷芳华

 400电话办理
400电话办理