CSS 并不难(你只是缺少这些基础知识)- 掌握基础(第 2 部分)
时间 :
2024-11-30,09:51:28
编辑 ::ADMIN
感谢大家对上一篇文章的评论,这确实意义重大。我希望你能从这篇文章中学到一两件事。
在本文中,我们将探讨 css 中的两个基本概念——定位和布局。定位和布局是创建具有视觉吸引力和功能性的网页的核心。掌握这些概念可以让您制作出增强用户体验的响应式设计。最后,您将了解如何使用这些技术像专业人士一样构建您的网页。
- 定位和布局
css 定位控制元素在网页上的定位或放置方式。如果适用,定位会受到顶部、底部、左侧和右侧偏移值的影响。有 5 个主要的 css position 值;
1。静态: 默认情况下,所有 html 元素都是静态定位的。这仅仅意味着元素不变,不移动,并且不受上、下、左、右偏移值的影响。
2。相对: 元素相对于其正常位置定位。
3。绝对: 元素相对于其最近的祖先(父级)或视口定位。
4。已修复: 元素相对于视口定位并在滚动期间保持固定。
5。粘性: 粘性定位允许元素根据滚动位置和偏移值上、下、左、右在相对位置和固定位置之间切换。
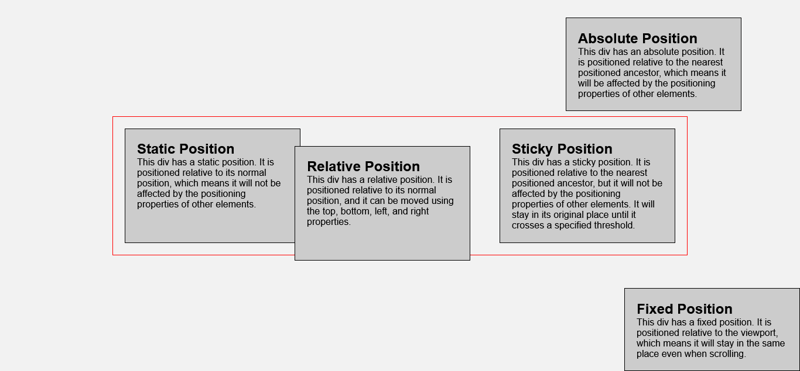
下面是解释 css 定位的插图。

这是帮助使插图栩栩如生的代码。欢迎自行复制修改。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css positioning</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="static">
<h2>static position</h2>
<p>this div has a static position. it is positioned relative to its normal position, which means it will not be affected by the positioning properties of other elements.</p>
</div>
<div class="relative">
<h2>relative position</h2>
<p>this div has a relative position. it is positioned relative to its normal position, and it can be moved using the top, bottom, left, and right properties.</p>
</div>
<div class="absolute">
<h2>absolute position</h2>
<p>this div has an absolute position. it is positioned relative to the nearest positioned ancestor, which means it will be affected by the positioning properties of other elements.</p>
</div>
<div class="fixed">
<h2>fixed position</h2>
<p>this div has a fixed position. it is positioned relative to the viewport, which means it will stay in the same place even when scrolling.</p>
</div>
<div class="sticky">
<h2>sticky position</h2>
<p>this div has a sticky position. it is positioned relative to the nearest positioned ancestor, but it will not be affected by the positioning properties of other elements. it will stay in its original place until it crosses a specified threshold.</p>
</div>
</div>
</body>
</html>
400电话优惠
热门新闻
- 个人网站营运资讯:如何让你的网···
- ChatGPT出现Code50···
- 如何在Win10企业版上实现多···
- 网络营销新手速成指南
- 怎么调试React源码?多种工···
- Nginx在云端环境下的安全部···
- 苏州网站设计如何兼顾SEO优化···
- 沙盒期快速恢复,优化策略精准出···
- SEO网站优化广州:助力企业脱···
- 同比涨超三成!首都机场今年客流···
- SEO转化率:网站效益提升的黄···
- 医院SEO策略:精准关键词,优···
- 如何解决PHP环境中MySQL···
- SEO导航优化技巧:提升网站流···
- 免费资源站,让你轻松获取优质资···
- 亚马逊SEO排名优化神器
- 珠海SEO全网营销托管:助力企···
- 让网站快速进入搜狗搜索结果搜狗···
- 快手直播收入如何获取?
- 如何让改写得物快速卖出闲置物品···
- 如何撰写快手主页个人介绍才能走···
- 网络营销之如何判断蜘蛛与采集器
- 怎么在Windows下安装Su···
- 建站服务器的Debian系统适···
- 精简SEO代码,提升网站排名。
- 打造高效企业增长引擎:SEO网···
- BuyVM客户支持服务评价:遇···
- 西双版纳SEO推广公司有哪些?
- 企业建站师推荐:哪些工具可以帮···
- 专业SEO关键词服务推荐
- 爱如烈焰,心随你舞动
- 做搜狗SEO软件,轻松提升网站···
- 多服务器网站的自动扩展(Aut···
- 快排SEO:网站排名加速器
- 珠海网页SEO优化:提升网站流···
- centos系统apache不···
- VPS多IP建站对SEO有何影···
- ChatGPT代充:轻松应对复···
- “极速关键词霸屏神器”
- 企业网站优化,提升流量,增强用···
- AI智能助手,高效创作利器。
- 全网营销的方式都有什么?
- linux制图软件有哪些
- 狗屁不通文章生成器在线使用-轻···
- Revolutionize Y···
- 如何高效进行SEO网站关键词优···
- Nginx服务器:配置反向代理···
- 微信小程序爬虫为你打开数据获取···
- 《SEO实战密码》助你快速掌握···
- js中类如何继承

 400电话办理
400电话办理